
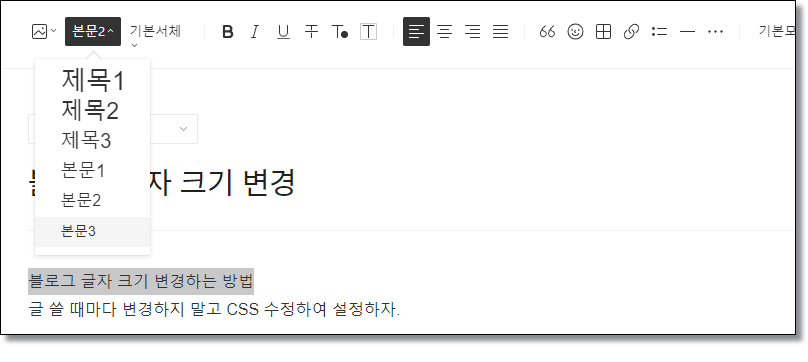
▲ 글자 크기 변경은 '본문2' 메뉴를 클릭하면 바꿀 수 있습니다. 그러나 글을 쓸 때마다 변경하려면 귀찮으니 CSS에서 수정하여 영구적으로 적용해 봐요.

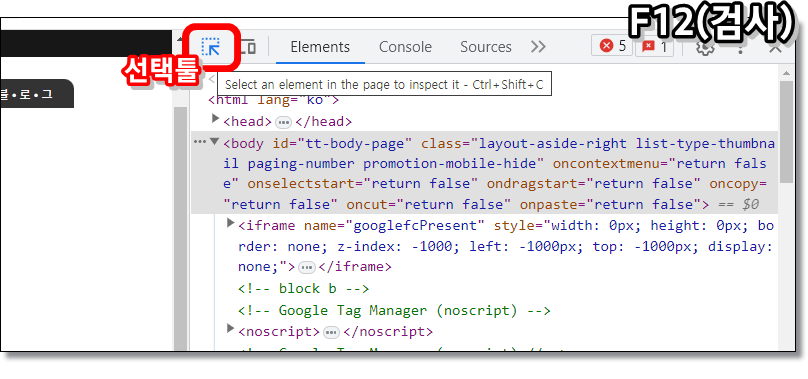
▲ 브라우저에서 미리 보기를 할 수 있습니다. 단축키 F12를 누르면 오른쪽에 검사창이 켜집니다. 티스토리를 운영한다면 꼭 알아야 하는 기능입니다.
그리고 검사창의 왼쪽 위에 선택툴을 클릭하고

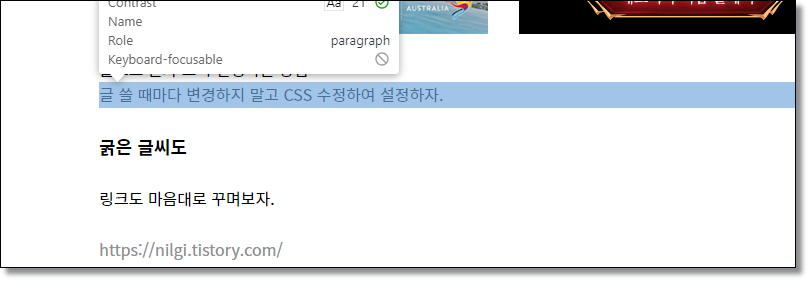
▲ 블로그 콘텐츠의 글자를 클릭합니다.

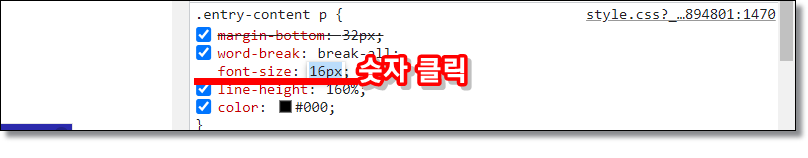
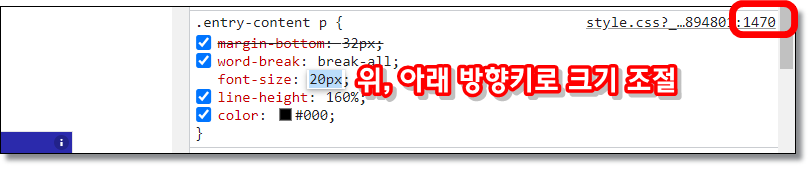
▲ 그럼 검사창 아래에 글자에 해당하는 CSS 코드를 보여줍니다.
폰트 사이즈가 있습니다. 숫자를 클릭하고

▲ 위, 아래 방향키로 조금씩 늘려도 보고 줄여도 보십시오. 마음에 드는 크기가 나왔다면
해당 CSS의 줄번호 1470을 찾아가야 합니다.

▲ 티스토리 스킨편집 - CSS 편집
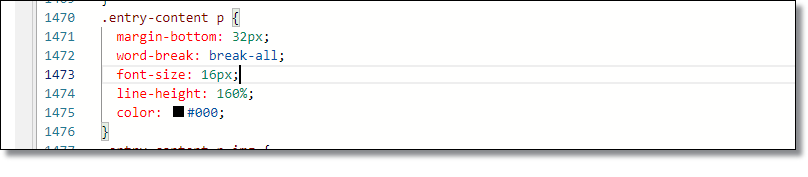
1470번 줄로 갑니다. 검사창과 똑같은 내용이 있지요. 검사창에서 해본 건 미리 해보는 것이고 진짜 적용은 CSS 편집에서 해야 합니다.

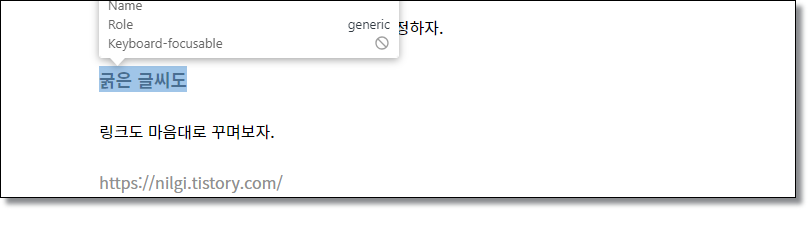
▲ 이번에는 굵은 글씨도 해봐요. 검사창의 선택툴로 굵은 글씨를 클릭하면

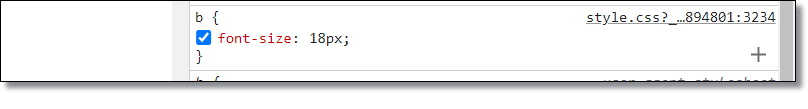
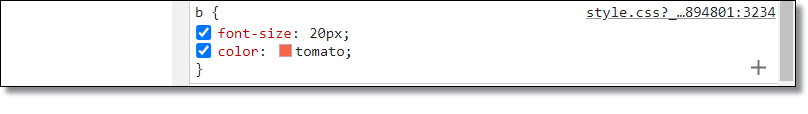
▲ 해당 CSS가 나옵니다.

▲ 이번에는 글자도 키우고 색도 넣어봅시다. 폰트 사이즈 아래 빈 공간을 클릭하면 코드를 추가할 수 있습니다.

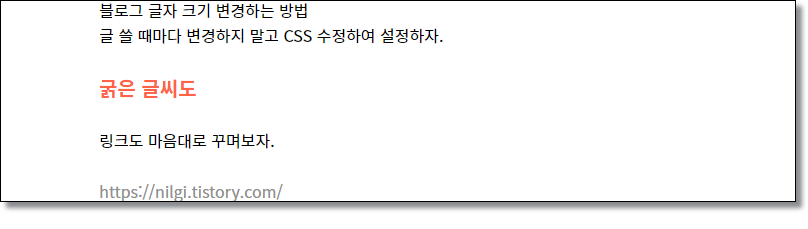
▲ 이렇게 미리 해봅니다. 마음에 들면

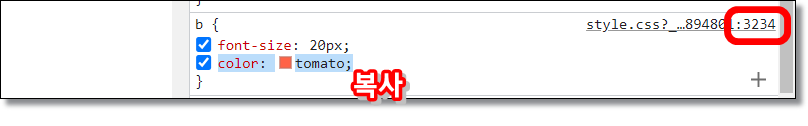
▲ 수정, 추가한 코드를 드래그 선택 복사해서 3234번 줄

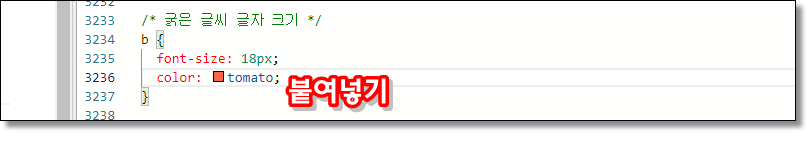
▲ 티스토리 CSS편집기 3234번 줄로 와서 붙여 넣기 합니다.

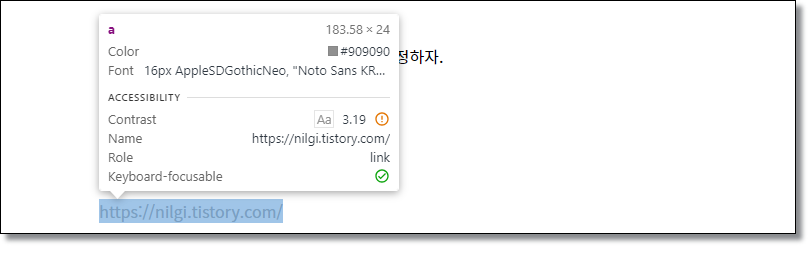
▲ 링크도 바꿔보죠. 검사창의 선택툴로 링크 부분을 클릭하면

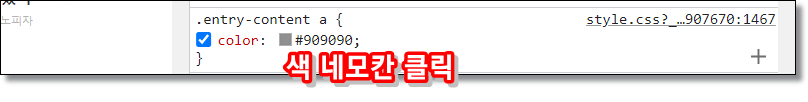
▲ 해당 CSS를 알려줍니다. 링크는 보통 색을 바꾸지요. 네모칸을 클릭하면

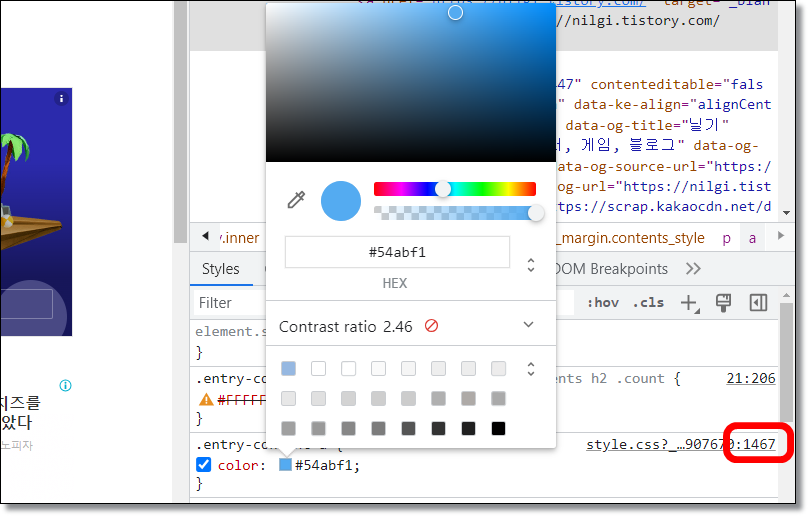
▲ 색 선택창이 나와요. 원하는 색으로 바꿉니다. 1467번 줄이라네요.
티스토리 CSS편집기 1467번 줄로 가서 적용합니다.

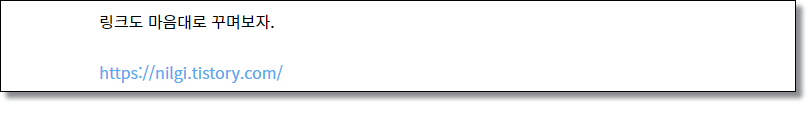
▲ 이런 순서로 티스토리는 꾸며집니다.
브라우저의 검사창(F12)을 적극 사용하십시오.