
블로그 하단에 초대형 광고 넣는 방법을 알아보아요. 아주 간단합니다. 하나만 알면 어디에든 적용 가능하니 이것만 기억합시다. div 구조 파악!

▲ 제 블로그를 예시로 설명하겠습니다. 참고로 모든 스킨에 적용 가능합니다.
본문 컨텐츠와 푸터(블로그 정보가 들어있는 곳) 구조로 되어있습니다. 북클럽 스킨의 푸터는 원래 카카오 회사 주소가 들어가있죠? 저는 제 블로그 이름과 이미지로 변경한 상태입니다.

▲ 이렇게 푸터 위에 큼직한 광고를 넣을겁니다.

▲ 브라우저에서 F12를 누르면 소스를 볼 수 있는 태그창이 켜집니다.

▲ 그리고 왼쪽 위에 저 부분을 클릭합니다.

▲ 클릭 후 마우스를 블로그에 이리저리 가져가면 파란색으로 구조를 알려줍니다. 마우스를 가져갈 때마다 오른쪽의 태그도 파란 부분의 태그 위치를 알려줍니다.
북클럽 스킨은 상단 본문 영역과~

▲ 하단 푸터 영역의 구조입니다.
우리는 푸터위에 광고를 넣을 겁니다.

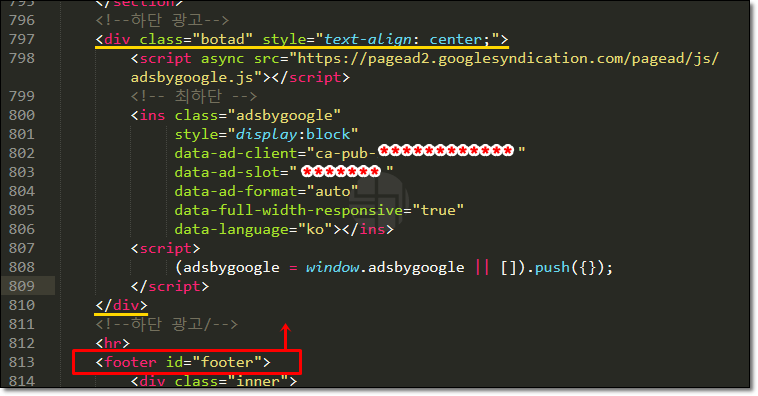
▲ 푸터의 태그를 기억해 두거나 메모장에 적어두세요. footer id="footer"

▲ 스킨편집 - html 편집에 들어가서 찾기(Ctrl+F)로 'footer'을 찾아줍니다. 거의 맨 아랫부분에 있습니다.
(이하 태그의 <> 는 설명을 위해 생략합니다.)
div class="name" style="text-aline: center;" //설명 : name은 본인 맘대로. 스타일="요소 중앙정렬"
[광고 코드]
/div
class로 이름을 주는 이유는 css 편집에서 컨트롤하기 위함입니다. css 컨트롤이 필요 없으면 class는 필요 없습니다.
:: 참고 ::

▲ 브라우저의 찾기 Ctrl +F. 이거는 웹페이지의 내용 찾기구요.

▲ html 편집 창을 한번 클릭후 Ctrl+F. 태그 찾기는 이거!
[블로그 T.I.P/· 스킨편집] - 티스토리 스킨 만들기 - div 구조 이해
티스토리 스킨 만들기 - div 구조 이해
블로그를 하다 보니 스킨에 관심이 생겼습니다. 어떤 스킨이 운영하기 좋은지 이 스킨 저 스킨 막 적용해봤습니다. 그런데 마음에 드는 스킨이 없습니다. 이 부분만 조금 변경하면 좋을 것 같은데 할 줄 모르고 저..
nilgi.tistory.com