스킨 편집의 기초입니다. 조금만 공부하면 누구나 할 수 있어요.

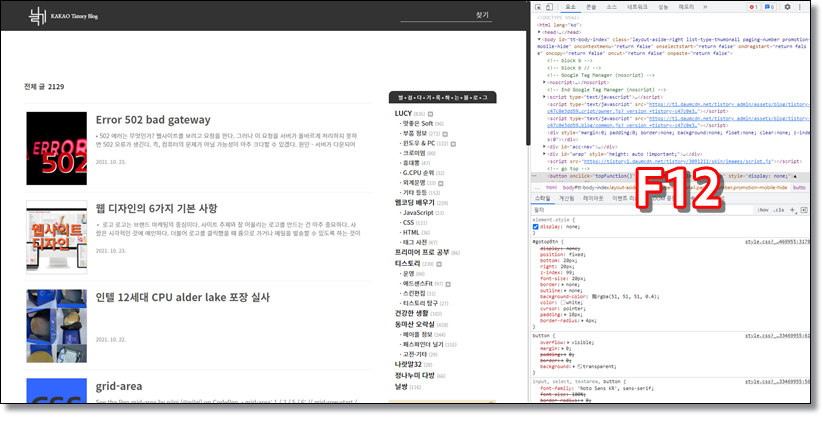
▲ 크롬 브라우저를 기준으로 설명합니다. 엣지, 웨일 브라우저도 가능해요. 먼저 F12(검사)를 눌러 오른쪽에 검사창을 켜줍니다. 그럼 영어가 막 나와요.

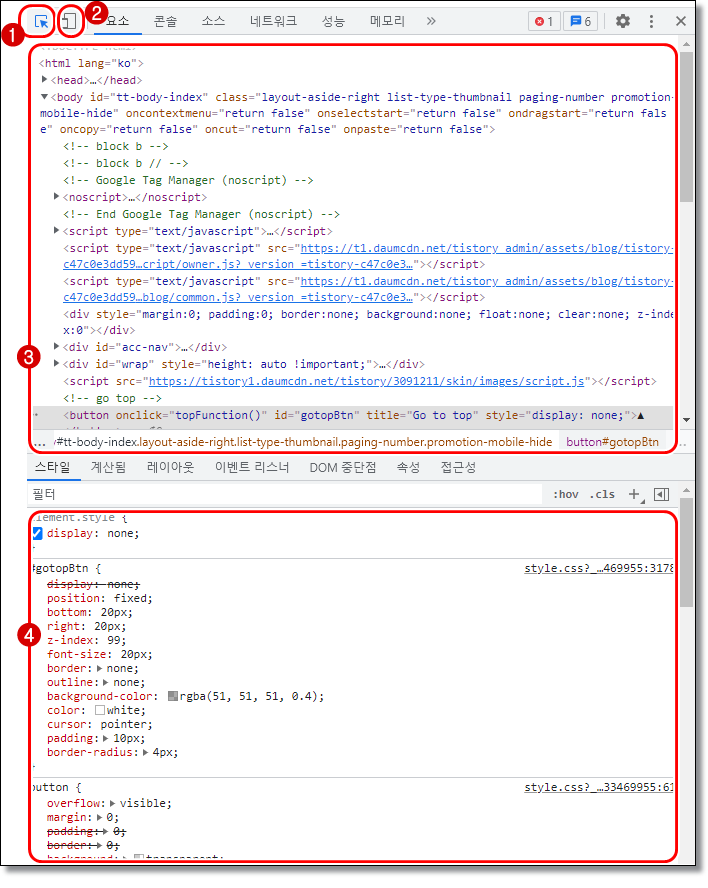
▲ 검사창 구조를 간단히 살펴보면
1. 요소 선택 툴
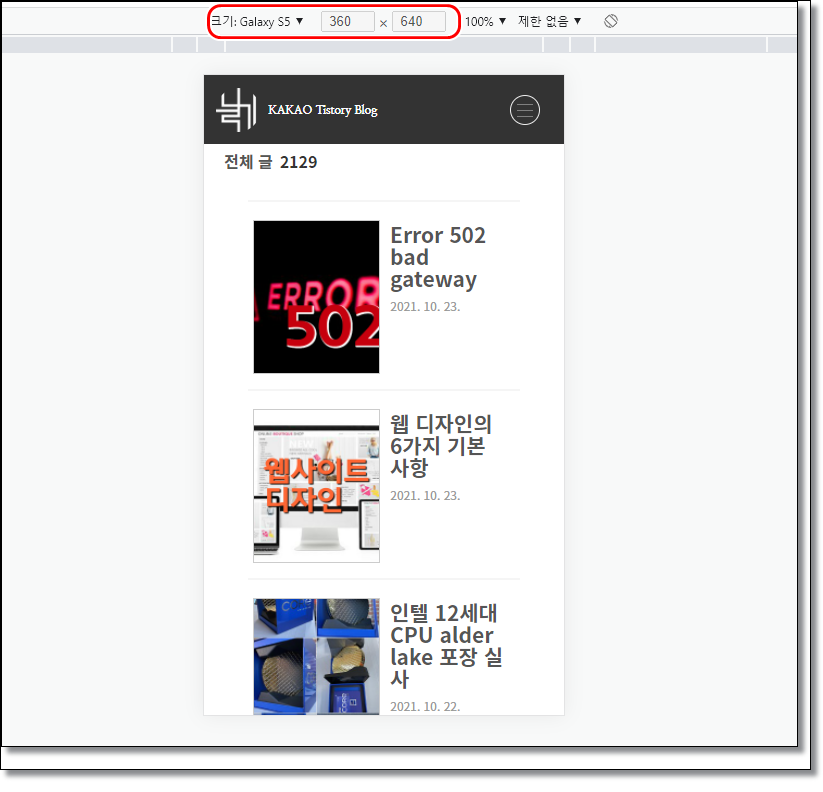
2. 휴대폰 화면으로 보기
3. 현재 페이지의 HTML
4. 현재 페이지 또는 1. 요소 선택 툴로 선택한 요소의 CSS(style)
요 4가지 정도만 알면 충분합니다. 더 많이 알고 싶다면 막 클릭해보고 우클릭 메뉴도 보세요.
"HTML은 사이트의 구조고 구조를 꾸미는 것은 CSS입니다."
예를 들어서 해볼게요. 먼저 1. 요소 선택 툴을 클릭하고 편집하고 싶은 부분을 클릭합니다.

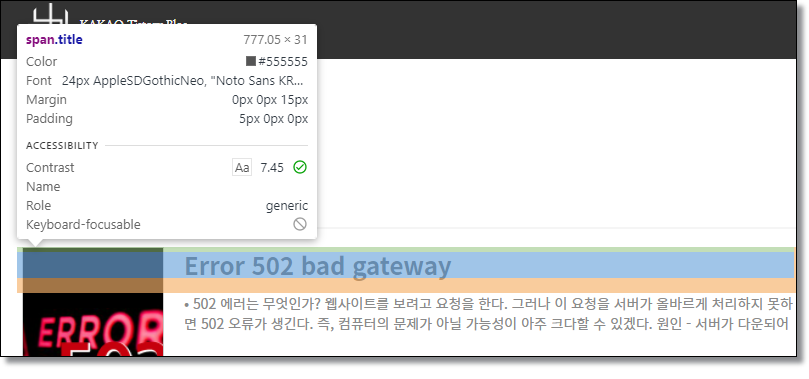
▲ 홈 화면의 글 목록에서 제목 부분을 수정해봅시다. 제목에 마우스를 가져가면 저렇게 파랗게 됩니다. 클릭~

▲ 파란색 배경으로 제목의 HTML 부분을 알려줍니다. HTML에 적용된 스타일(CSS)은 아래입니다.
1. HTML 내부 CSS가 가장 위에 나오고
2. 외부 CSS가 나중에 나옵니다.
참고로 CSS 적용 순서는 내부가 우선입니다. 외부 CSS는 '스킨 편집 - CSS'의 값들입니다.

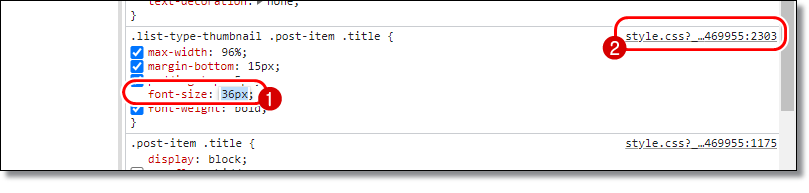
▲ 제목 글자 크기를 변경해 봅니다. 값을 더블 클릭하면 수정할 수 있어요. 숫자를 입력해도 되고 위, 아래 방향키로도 값을 증가, 감소시킬 수 있습니다. 값을 수정하면 실시간으로 적용됩니다. 수정한 값이 마음에 든다면 2. 의 마지막 숫자 2303을 기억합니다.

▲ 티스토리 '스킨 편집 - CSS'로 와서 2303번 줄을 찾아 위에서 수정한 값 font-size: 36px; 를 적용하고 저장합니다.
스킨 편집은 이런 방법으로 하는 것입니다. F12 검사창을 켜서 값을 수정해보고 맘에 들면 스킨 편집에 적용합니다.

▲ CSS는 저렇게 편집이 가능하지만 HTML은 F12에서 보여주는 것과 '스킨 편집 - HTML'에서 보이는 게 다릅니다.
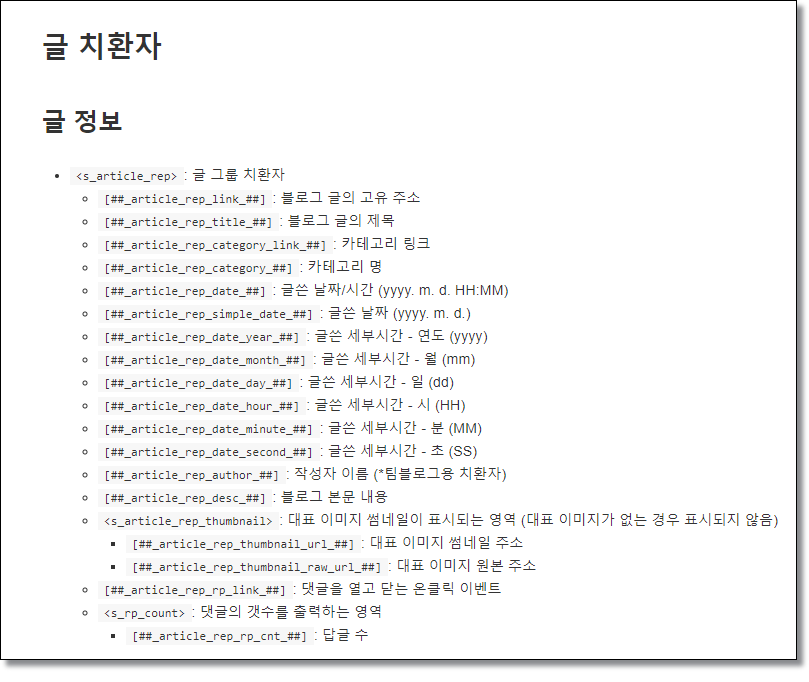
F12의 HTML은 현재 페이지의 구조를 보여주는 것이고 스킨 편집의 HTML은 블로그 전체를 다 보여줍니다. 우리가 입력하는 제목이나 글 내용, 날짜 등이 위 이미지의 '치환자'로 표시됩니다. 예를 들어 F12에서 보이는 글 제목이 "닐기의 티스토리"라고 치면 스킨 편집에서 HTML에서 글 제목은 입니다. 치환자는 쉽게 말해 우리가 입력하는 값이며 언제든지 수정할 수 있는 값을 말합니다.
CSS 편집은 쉬운 편이지만 HTML 편집은 주변 구조(div class="")도 잘 봐야 합니다.
티스토리 스킨 가이드 https://tistory.github.io/document-tistory-skin/
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토
tistory.github.io

▲ 그리고 스킨 편집을 했다면 꼭 휴대폰 화면도 확인해야 합니다. 위에서 두 번째 이미지 '2. 휴대폰 화면으로 보기'가 있었지요. 휴대폰 화면 크기는 조정도 가능해요. 스킨 편집뿐 아니라 글을 쓰고도 휴대폰 화면으로 확인하는 게 좋습니다. 특히 광고 위치를 잡을 때 아주 유용합니다.
스킨 편집은 관심이 없다면 절대 배우지 말아야 합니다. 어설프게 배웠다가 초기화시켜야 할 위기(?)가 찾아옵니다.
저도 배우면서 실수 많이 했습니다. 실수로 날아가는 게 겁나지 않다면 해보십시오. 재미있습니다.