티스토리 운영
애드센스 상단 광고 두개 넣는 방법

본문 상단에 정사각형 모양 광고를 두개 넣는 방법입니다. 제 블로그에 적용하고 있습니다. 애드센스 광고를 그냥 두개 넣으면 되는거 아닌가요? 네. 아니에요. 약간의 수정이 필요합니다. 천천히 해보세요.
span 태그는 인라인 구조 속성을 가지고 있습니다. 인라인은 가로 속성입니다. 참고로 inline/가로, block/세로 속성 입니다. 더 자세히 설명하지는 않을게요.
<span style="border: 3px solid tomato; padding: 8px; margin: 5px;">
span1
</span>
<span style="border: 3px solid tomato; padding: 8px; margin: 5px;">
span2
</span>
<span style="border: 3px solid tomato; padding: 8px; margin: 5px;">
span3
</span>
span1 span2 span3
이렇게 요소들이 가로로 배열됩니다. 이걸 이용해 광고를 넣을겁니다. 딱보고 바로 감이 오시죠?^^
맞아요. span ~ /span 사이에 광고 코드를 넣으면 되는겁니다. 그리고 광고 크기를 정해주면 되겠죠.
<div style="text-align: center;">
<span>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 위 왼쪽 -->
<ins class="adsbygoogle"
style="display: inline-block; width: 336px; height: 280px;"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 위 오른쪽 -->
<ins class="adsbygoogle"
style="display: inline-block; width: 336px; height: 280px;"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>
span~/span 사이에 광고 코드를 넣으면 되는데 약간의 수정이 필요합니다.
광고 코드에서
1. data-ad-format="auto" >>> data-ad-format="rectangle" 이렇게 바꿔주세요.
auto는 자동 모양 지정이고 rectangle는 정사각형 모양지정입니다.
2. style="display:block" >>> style="display: inline-block; width: 336px; height: 280px;" 이렇게 바꿔주세요.
336px는 광고 가로 크기 280px는 세로 크기입니다.
!!! 여기서 중요합니다. 자신의 본문 크기에 맞게 조절해야 합니다.!!!
보통 다음의 크기를 사용합니다.
336*280 / 300*250 / 250*250 / 200*200
3. 맨 위의 div style="text-align: center;" 는 광고를 가운데 정렬하기 위함입니다.
여기까지 해보시고 만족하시면 플러그인 반응형 상단에 넣으세요.

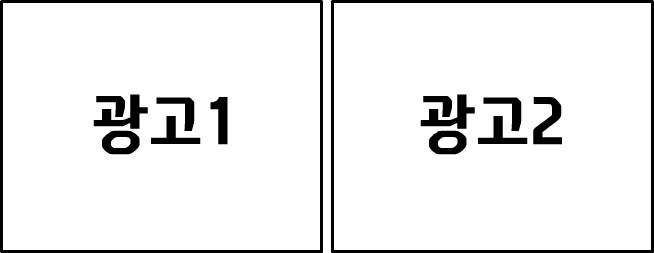
광고 모양은 이렇게 나옵니다.
더 하실 분은 계속 읽어주세요.
<div style="text-align: center;">
<span>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 위 왼쪽 -->
<ins class="adsbygoogle"
style="display: inline-block; width: 336px; height: 280px;"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span style="margin-left: 15px;">
</span>
<span>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 위 오른쪽 -->
<ins class="adsbygoogle"
style="display: inline-block; width: 336px; height: 280px;"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>
광고와 광고 사이에 공백을 주는 방법입니다. 그냥 광고 중간에 span을 한 번 더 쓰고 공백 태그를 넣어주면 됩니다. 쉽죠?
margin
margin-left
margin-right
padding
padding-left
padding-right 중에 쓰세요. 그냥 공백만 주면 됩니다.

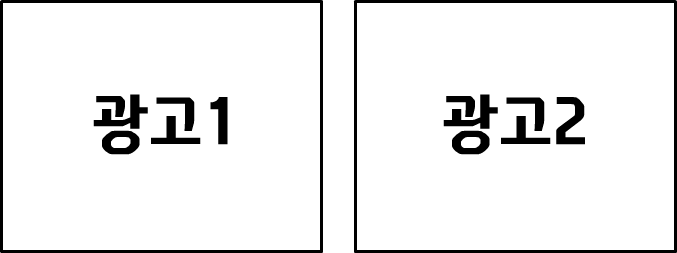
광고와 광고 사이에 공백이 들어간 모양입니다. 위 광고 모양과 비교해보세요.
물론 위 방법을 써도 약간의 공백이 있긴하나 공백을 더 주기 위함입니다.
또, 여기까지 하고 만족하시면 멈추시고요. 더 해야겠다 생각하시면 계속 읽어주세요.
위처럼 광고를 설정하고 끝내면 무슨 문제가 발생할까요? 그러합니다. 폰에서 확인하면 광고가 두줄로 꽉 차게 나옵니다. 그럼 본문은 언제 읽을 수 있을까요? 내리고 내려야겠죠. 이 블로그는 광고로 도배를 했구나 하는 인식을 줍니다. 물론 광고 많이 달아서 수익 얻는 것도 좋지만 신뢰도가 내려갈 만큼 광고를 달 필요는 없습니다. 막상 두 개 달아봤자 둘 다 클릭하지도 않으니 1개만 달면 될 것 같다는 제 생각입니다. 그럼 이제 해볼게요.
<div style="text-align: center;">
<span>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 위 왼쪽 -->
<ins class="adsbygoogle"
style="display: inline-block; width: 336px; height: 280px;"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span class="ads_e">
<style type="text/css">
.ads_e {
display: inline-block;
width: 15px;}
@media (max-width:1002px) {
.ads_e {display: none;}
}
</style>
</span>
<span class="ads_r">
<style type="text/css">
@media (max-width:1002px) {
.ads_r {display: none;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 본문 위 오른쪽 -->
<ins class="adsbygoogle ads_r"
style="display: inline-block; width: 336px; height: 280px;"
data-ad-client="ca-pub-***"
data-ad-slot="***"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>
이 태그들은 설명하지 않겠습니다. 첨부파일로 넣을 테니 다운 받아서 쓰세요.
!!! 중요!!!
태그 중에 잘 보면 max-width: 1002px라는 부분이 있습니다. 이 값은 자신의 본문 영역 크기에 맞게 조절 하셔야 합니다. 브라우저를 줄여보면 특정 크기에서 오른쪽 광고가 내려갑니다. 그 포인트를 찾아서 px 값을 입력하면 됩니다. 브라우저 크기 확인은 크롬에서 F12를 누르고 크기를 줄이고 늘리면 가로 크기를 표시해줍니다. 저는 브라우저 가로 1002px에서 오른쪽 광고가 왼쪽 광고 아래로 내려옵니다. 혹시 같은 북클럽 스킨을 쓰시는 분들 1002px로 하시면 안 됩니다. 저는 본문 영역을 늘렸기 때문에 달라요.
이렇게 만들면 폰에서는 왼쪽 광고만 나오게 됩니다.
다운 받아서 안되면 댓글 달아주세요. 바로 수정해서 올리겠습니다. 그리고 파일을 열어보면 한글로 된 부분을 자신의 것으로 수정하면 됩니다.
span 말고도 div를 이용해서 만들수도 있습니다. 그러나 초보가 쓰고 관리하기에는 span이 약간 더 쉬운 것 같아요. 다음에 쓸 기회가 있으면 div를 이용한 방법도 포스팅 하겠습니다.
혹시나.
애드센스에서 광고 단위는 두개를 만들어서 써야해요. 광고 단위 하나로 하지마세요. 그래야 보고서를 볼 때 어떤 광고가 수익이 좋은지 판단 할 수 있습니다. 이걸 깜빡하고 안 적었군요.
