LUCY
HTML/CSS/JavaScript 코딩 실습 사이트와 티스토리에 넣기
• 코딩 실습 사이트 소개와 실습창 티스토리에 넣는 방법.
두 사이트 모두 제목에서 처럼 3가지 언어를 지원한다. 더 많은 언어는 아직 배움이 없다. 배운다면 다른 언어도 실습할 수 있는 사이트를 찾아봐야겠다. 사실 자바스크립트도 힘들다...
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
- 코드펜 실습창 티스토리에 넣기.

▲ 실습한 내용을 넣는다는 건 저장을 한다는 뜻이므로 회원가입을 해야 한다.
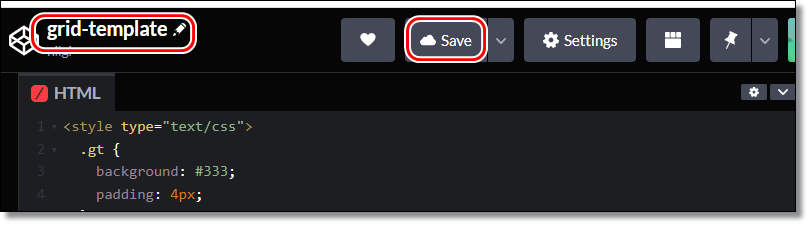
코드를 작성하고 제목을 써준다. 그리고 저장한다.

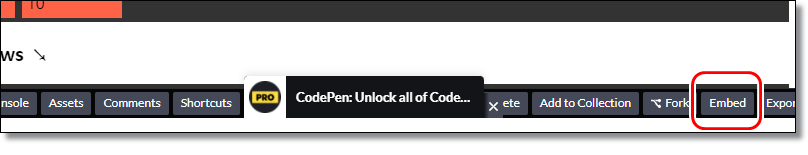
▲ 오른쪽 아래에 Embed가 생긴다. 저장하기 전에는 없다.

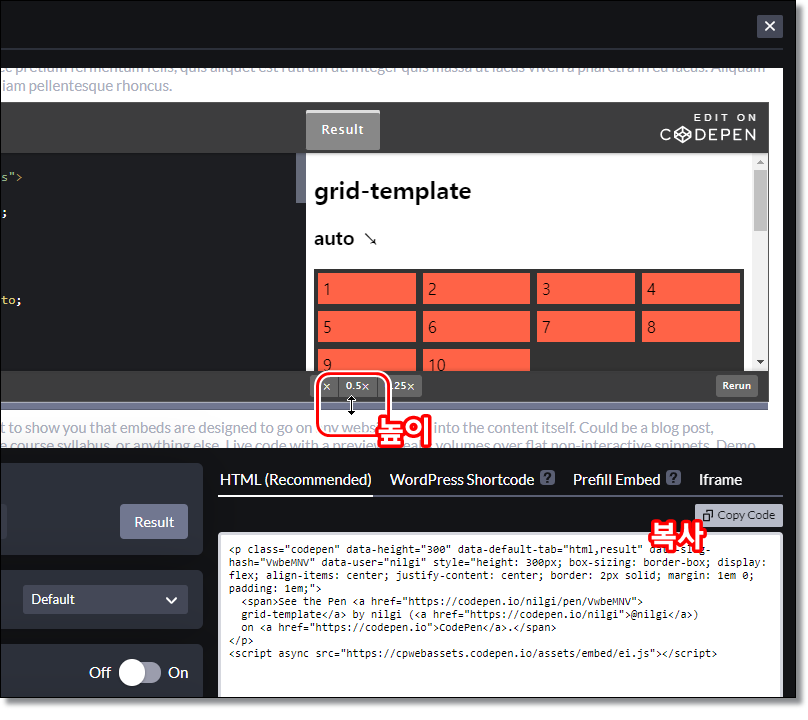
▲ 실습 결과창이 뜨면 내용의 길이만큼 높이를 조절해주고 복사한다. 그리고 티스토리 HTML 모드에서 붙여 넣기 하면 된다.
See the Pen grid-template by nilgi (@nilgi) on CodePen.
- 제이에스피들도 방법은 똑같다. 디자인이 아주 깔끔하다.
JSFiddle - Code Playground
jsfiddle.net

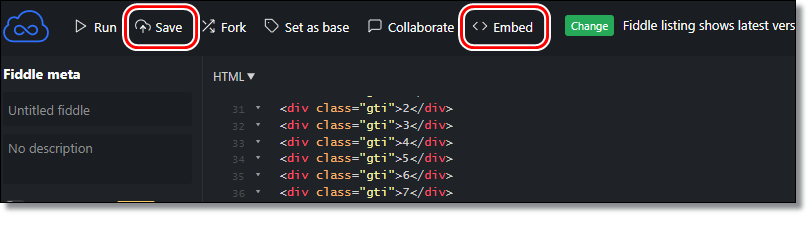
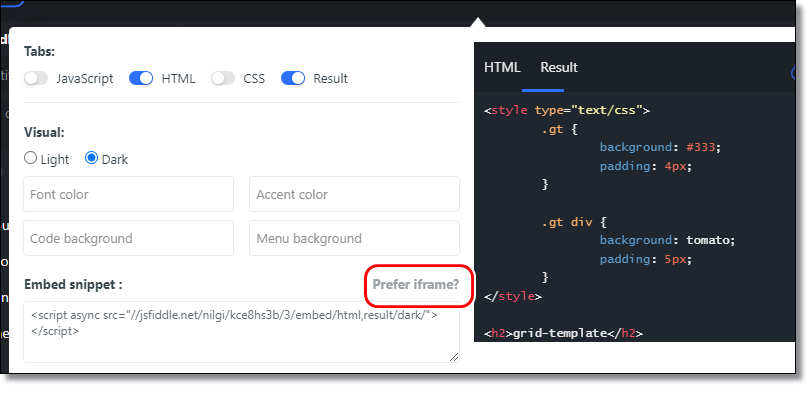
▲ 제이에스피들 역시 회원가입을 해야 하고 코드작성 - 저장 - Embed.

▲ Tabs에서 보여주고 싶은 언어만 선택할 수 있다. 붙여 넣기 할 태그는 script를 그대로 써도 된고 iframe을 선택해도 된다. script를 복사해서 티스토리 HTML 모드에서 붙여 넣기 하자. iframe은 브라우저에 따라 지원하지 않는 경우가 있다.
두 사이트 각각 장단점이 있으므로 쓰기 쉽고 보기 편한 걸 사용하면 되겠다.
