CSS
HTML 색상
혜원21
2019. 10. 12. 04:32
html 색상은 색이름, rgb, hex, hsl, rgba, hsla 값을 사용한다.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p style="background-color: blue; color: #fff;">파란배경 흰 글씨</p>
<h2 style="background-color: tomato;">토마토색</h2>
<p style="color: gray;">화색</p>
<h3 style="color: green;">녹색</h3>
<p style="border: 2px solid violet;">보라색테구리</p>
<h2 style="border: 2px solid lightgray;">밝은회색테두리</h2>
</body>
</html>
파란배경 흰 글씨
토마토색
화색
녹색
보라색테구리
밝은회색테두리
색상은 이처럼 배경, 글자, 테두리 등에 쓰인다.

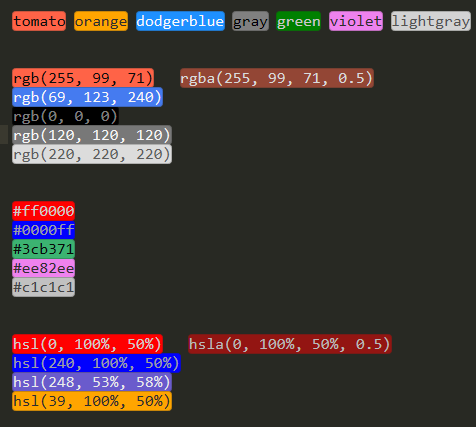
색이름
blue, red, black 등으로 색이름을 직접 지정한다.
RGB(빨강, 녹색, 파랑)
RGBA(빨강, 녹색, 파랑, 알파)
값은 0~255
예]
rgb(255, 0, 0) : 빨간색
rgb(0, 0, 0) : 검은색
rgb(255, 255, 255) : 흰색
rgba(44, 44, 44, 0.5) : a를 주어 0.0~1.0 사이의 소수점 값을 주면 된다. 1에 가까울수록 알파값이 작아진다.
무채색은 3개의 값이 동일하다.
16진수
#rrggbb
rr - 빨강 gg- 녹색 bb- 파랑
무채색 값은 3가지 값이 동일하다.
HSL(색조, 채도, 밝기)
HSLA(색조, 채도, 밝기, 알파)
색조 0~360 : 0은 빨강, 120은 녹색, 240 파랑
채도 0~100% : 0%는 회색 음영. 100% 풀 컬러
밝기 0~100% : 0%는 검은색. 50% 중간 밝기. 100% 흰색.
알파 : 0.0~1.0 사이의 소수점 값을 주면 된다. 1에 가까울수록 알파값이 작아진다.

