티스토리 운영
애드센스 특정 페이지(글X)에서 광고 숨기기
특정 페이지에서 애드센스 광고 숨기는 방법을 알아보겠습니다.
저는 홈 화면에서는 광고가 보이게 하고 글 상세 페이지에서는 광고가 안 보이게 할 겁니다. 예시로 적용할 광고는 플러그인에서 넣은 광고가 아니라 html 편집에서 직접 넣은 광고입니다. 플러그인에서 넣은 광고를 숨기고 싶으시면 다음 글을 참고해 주세요. 플러그인 광고 숨기기는 반응형으로 브라우저 크기에 따라 숨기기입니다.
2019/10/02 - [블로그 T.I.P/· 애드센스] - 애드센스 광고 숨기는 방법
애드센스 광고 숨기는 방법
애드센스 광고가 일정 화면 폭이 되면 없어지게 하는 방법을 알아보겠습니다. 이건 지난 시간에 배운 광고 크기 지정 태그에 약간의 추가 태그가 있는 겁니다. 지난 글을 참고해주세요. 2019/10/02 - [블로그 T.I...
nilgi.tistory.com

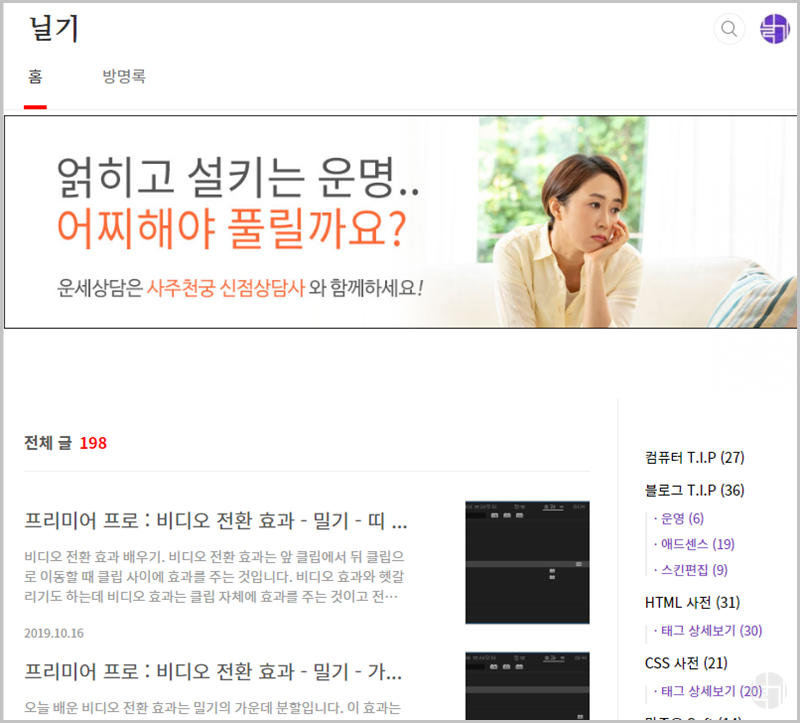
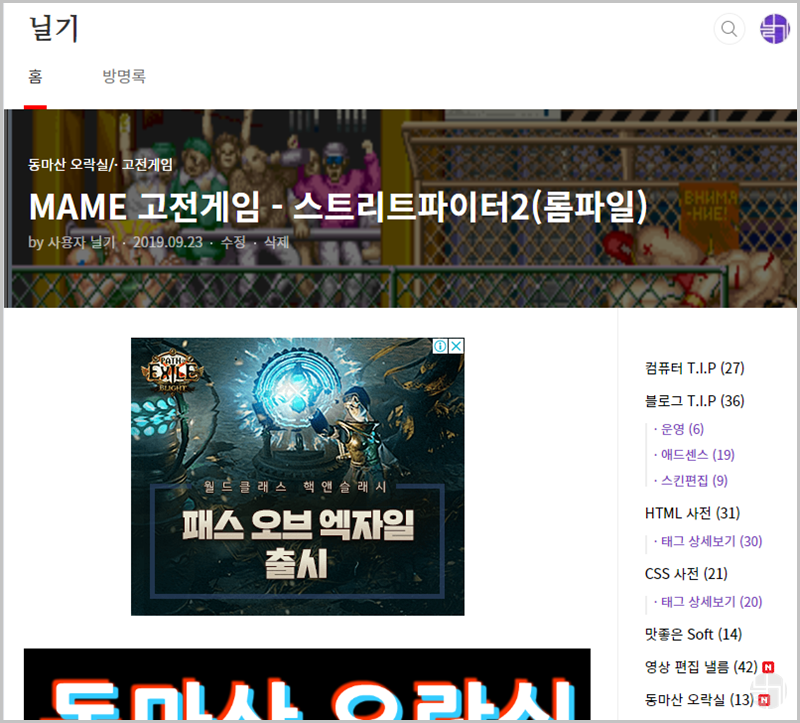
▲ 홈 화면 상단에 큰 광고가 있습니다.

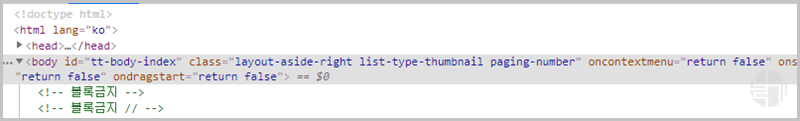
▲ 크롬의 검사 기능을 켜면 이 페이지는 div id="tt-body-index"라는 페이지입니다.
지금은 div를 보는 방법을 알려드리는 겁니다.

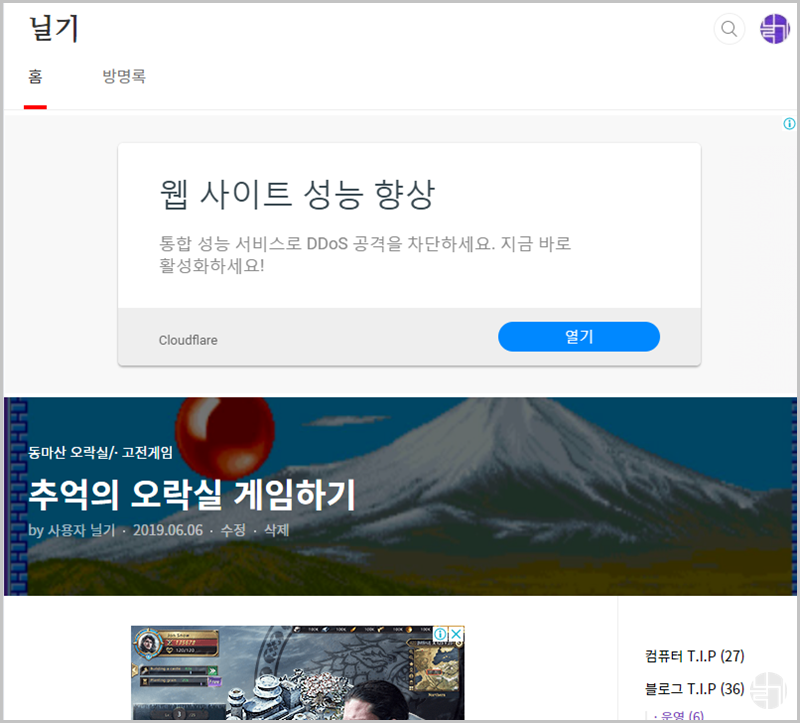
▲ 이 화면은 글 상세페이지입니다. 여전히 상단에 큰 광고가 있습니다.

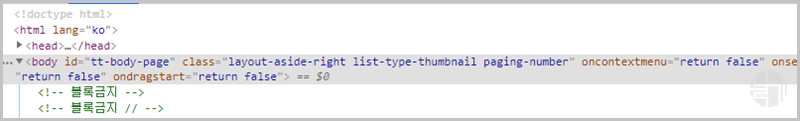
▲ 글 상세페이지의 div id="tt-body-page"입니다. 홈 화면과 이름이 다르죠.

▲ 이렇게 글 상세 페이지에는 상단 광고가 없어지게 만들 겁니다. 아주 간단하니 슬슬 해보세요.

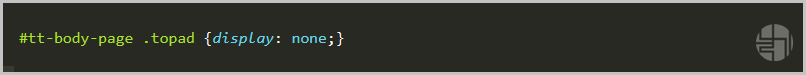
▲ css 편집을 하면 됩니다. html로 div에 광고를 넣는 방법은 생략합니다. 다 아실 거라 생각하고 설명합니다.
광고가 들어간 div 이름을 css에서 컨트롤해줍니다. 광고 div class="topad"입니다.
#tt-body-page .topad {display: none;} // 글 상세페이지에서 topad가 보이지 않는다.
정말 간단하죠? 핵심은 div 구조를 볼 줄 알면 된다는 겁니다. 이걸 잘 이용하면 어느 페이지에서든 컨트롤 할 수 있습니다. 근데 하다보니 제 블로그에 정말 적용 할지는 고민중입니다. ㅡㅡ;
