광고 사이에 공감버튼이 있어 잘 보이지 않는가 보다.
딱히 공감에 신경을 안 쓰긴 하는데...
일단 위치를 바꿔보기로 한다.
스킨 편집은 항상 미리 해보고 적용하는 게 좋다. 대부분의 브라우저에서 미리 해볼 수 있다.
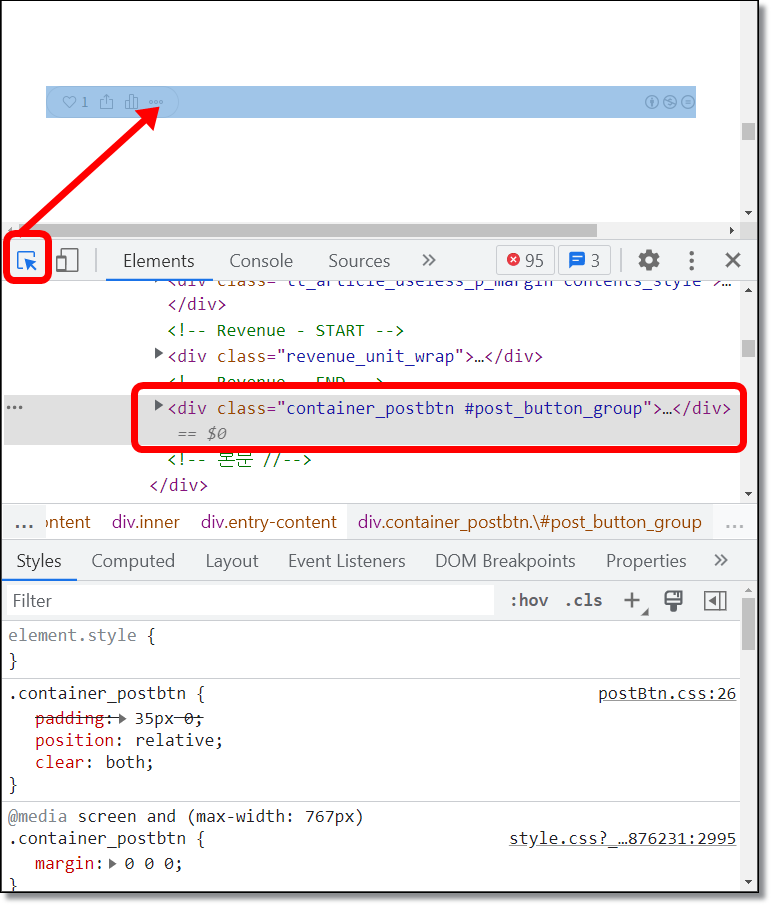
F12를 누르자.

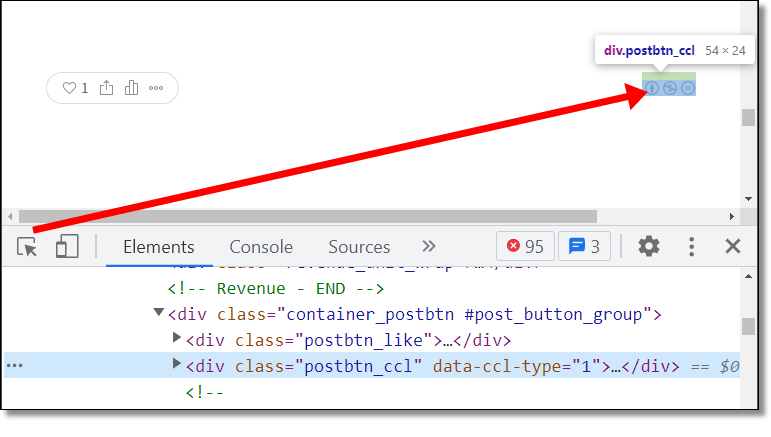
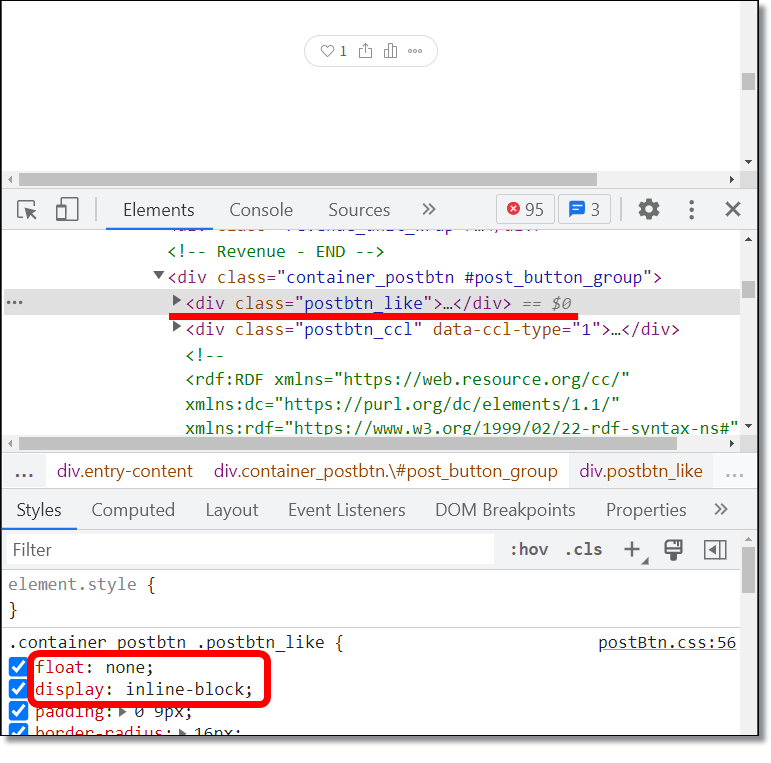
▲ 선택툴을 누르고 공감 버튼 근처로 가져가 클릭하면 아래에 클릭한 부분의 html, css를 알려준다.
여기서 수정하여 미래 해볼 수 있는 것이다.

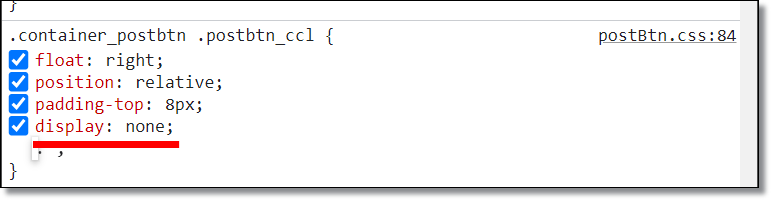
▲ 먼저 저작권 표시를 없애야 한다. 이 마크는 블로그 설정에서도 할 수 있는데 표시하지 않는다 설정하여도 적용이 안되니...

▲ css에서 display: none; 처리한다.

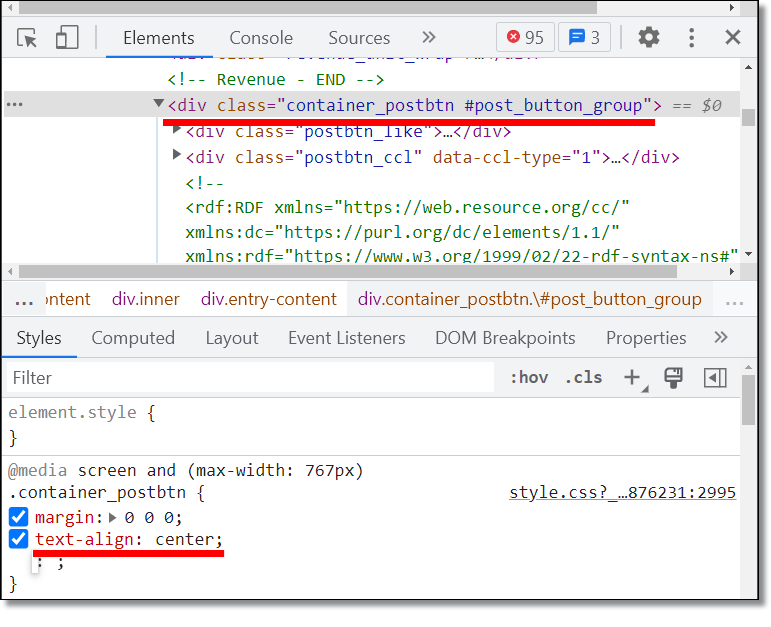
▲ 공감 버튼을 중앙으로 옮기기 위해 부모 요소에 text-align: center;를 적용한다.

▲ 공감 버튼이 있는 div의 css에서 float: left를 none으로 해주고
display: inline-block; 속성을 추가한다. 공감이 중앙으로 옮겨졌다.

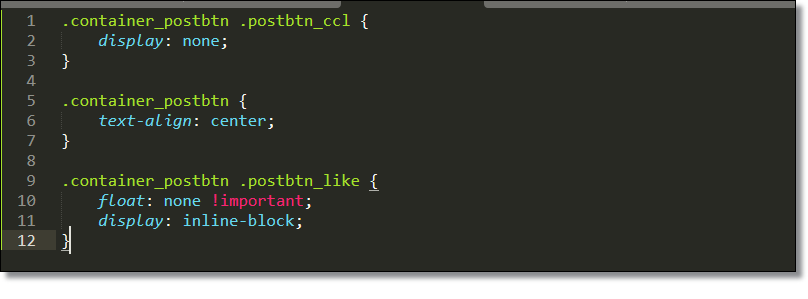
▲ 지금까지 수정하고 추가한 코드를 이렇게 짜서 티스토리 스킨편집 - CSS에 붙여 넣기 하면 된다.
float: none 옆에 !important를 넣어주자. 다른 곳에서 이를 방해하고 있는 것 같다. !important는 가장 먼저 적용하겠다는 뜻이다.
적용할지 안 할지 고민 중...