이미지 편집 프로그램을 이용하지 않고 CSS로 이미지에 그림자를 넣는 방법.
내는 블로그에 올리는 이미지는 포토스케이프를 이용해 그림자를 넣는다. 옛날에 누가 그림자 어케 넣는 건지 물어보기도 했다. 가만히 생각해보니 이미지 편집 프로그램 없이도 그림자를 넣을 수 있는 거 아닌가?!
그러나 또 생각해보면 이 방법을 쓰면 지금까지 넣었던 이미지에 그림자가 있는데 또 그림자가 생기는거다. 까비~
그냥 이런 방법이 있다고만 알고 다른 블로그에 써 먹자.

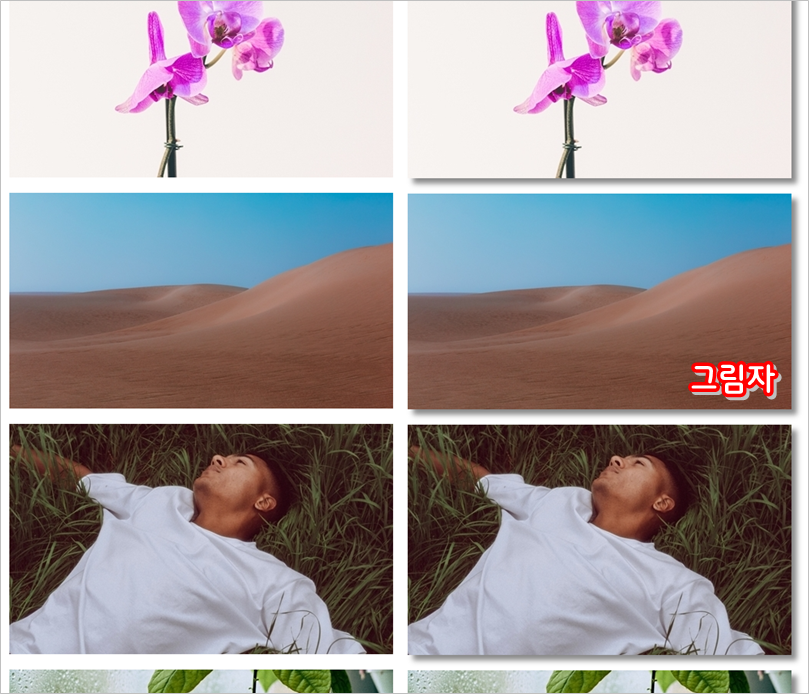
▲ 이렇게 만들 것이다.

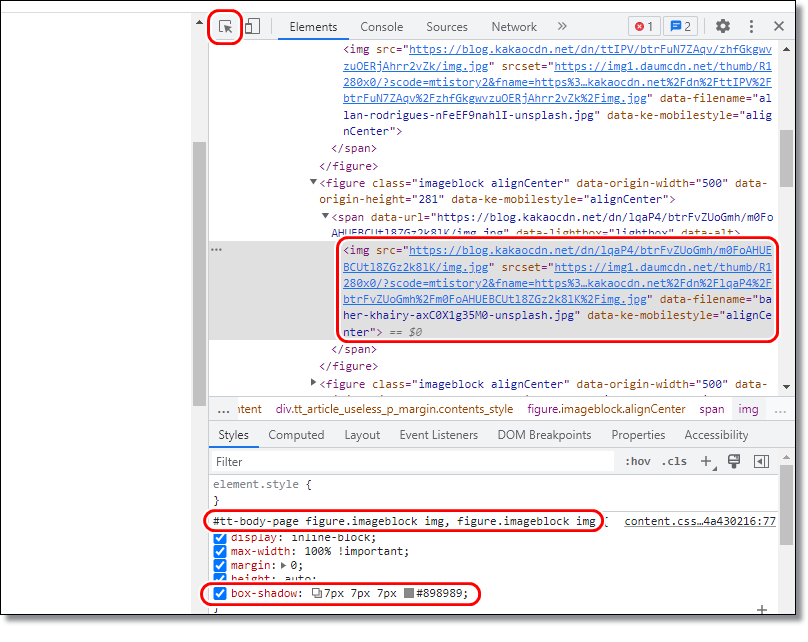
▲ 먼저 이미지가 어떤 부분인지 알아야 한다. F12로 검사 창을 열고 요소 선택 도구로 이미지를 클릭한다.
그럼 CSS(style)가 나온다.
그림자 넣는 태그는 box-shadow다.
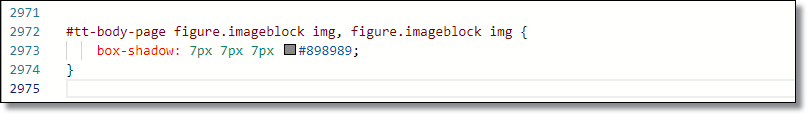
box-shadow : xpx ypx 흐림px 색

▲ 스킨 편집 CSS 마지막 줄에 복사해서 붙여 넣기 하면 된다.
다른 블로그에 꼭 써먹어야징 (〜 ̄▽ ̄)〜