
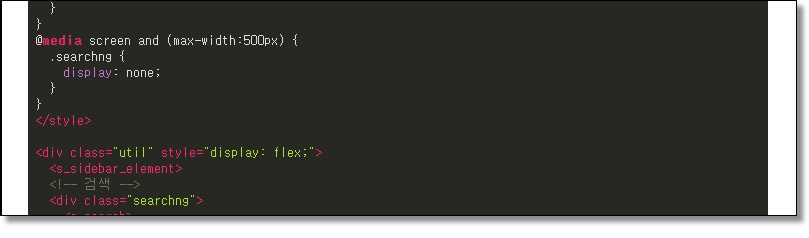
▲ 플러그인에서 적용 중인 코드블럭 모양은 이렇다.

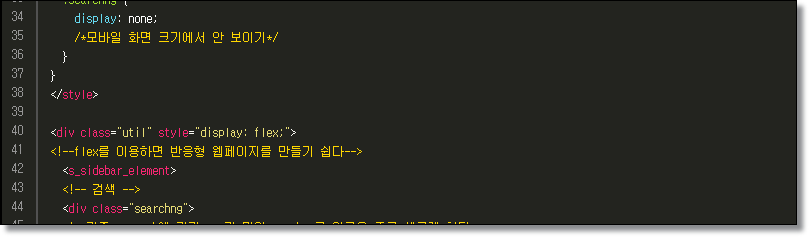
▲ 꾸며봤다. 앞에 넘버링도 달고 좀 더 알아보기 쉽게 해 봤다. 지금 보니 짜다시리 달라진 게 없어 보인다. ㅎ

▲ 외부 테마를 적용하려면 플러그인에서 코드 문법 강조 기능을 사용하면 안된다. 끄자.

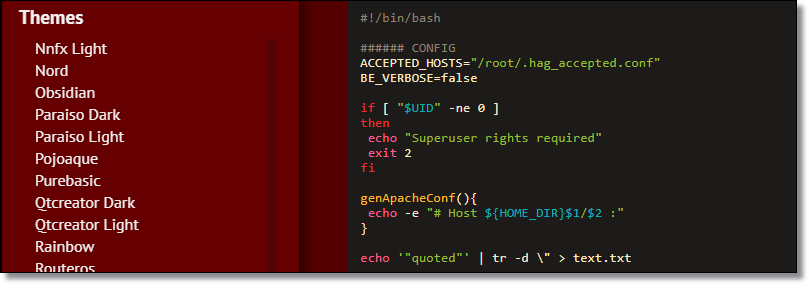
▲ 테마는 여기서 가져오고 https://highlightjs.org/
넘버링은 https://github.com/wcoder/highlightjs-line-numbers.js 에서 가져온다.
<!--테마-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/monokai-sublime.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!--넘버링-->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.7.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
▲ 2번 줄에 monokai-sublime.min.css가 테마다. 위 영어 사이트 왼쪽 메뉴의 테마 이름은 무조건 소문자, 공백은 -로 써야 한다. 예를 들어 Nnfx Light 테마는 nnfx-light.min.css라 적는 거다.
티스토리 스킨에 따라 적용 안 되는 테마도 있는 것 같다. 코드는 html 편집에서 <head>~</head> 사이에 넣으면 된다.

▲ 테마를 적용하면 이리 나온다. 표다. 이제 원하는 만큼 CSS를 수정해야 한다.
/* code style */
td.hljs-ln-line.hljs-ln-numbers {
width: 5%;
border-color: transparent;
border-right: 2px solid #515151;
color: #959595;
}
code.hljs.language-xml, code.hljs.language-css {
padding: 12px 0;
border-radius: 12px;
}
td.hljs-ln-line.hljs-ln-code {
text-align: left;
padding: 0 0 0 12px;
border-color: transparent;
}
.hljs-ln tr {
line-height: 0;
}
span.hljs-comment {
color: #ffd700;
}
table.hljs-ln {
color: #fff;
margin: 0;
}
▲ 어려워서 요기까지만 했다. 공부 더 해서 막 꾸며봐야겠다. 코드 종류별로 글자색도 바꿀 수 있다. 아래 파일은 북클럽 스킨에서 수정한 CSS입니다. 아무 스킨에나 다 적용할 수 없을 것 같은데 가능할지도??? ㅡ_ㅡ;