구글 SEO를 지키려 이미지에 alt=""를 넣어야 하는데 이미지를 많이 사용하면 솔직히 귀찮지요. 조금이라도 편하게 넣는 방법을 알려드리겠습니다.
1. 다중 입력(커서 포인트) 이용하기

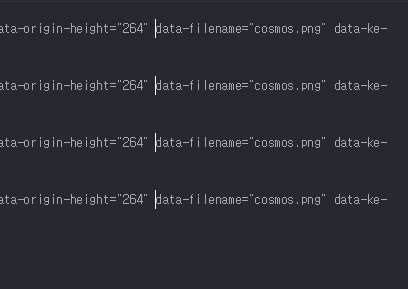
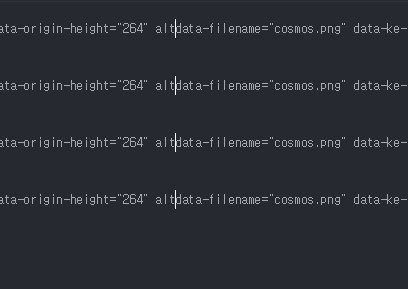
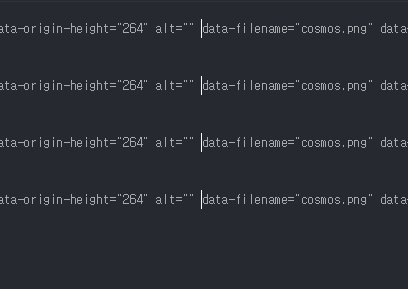
▲ [Ctrl+클릭]을 하면 이렇게 입력 위치를 다중으로 선택할 수 있습니다. 이는 파일을 Ctrl과 함께 옮기면 복사되는 원리와 같은건데요. 커서 위치가 복사되는 거지요. 다중으로 선택하고 alt="" 입력하면 조금 편해집니다.

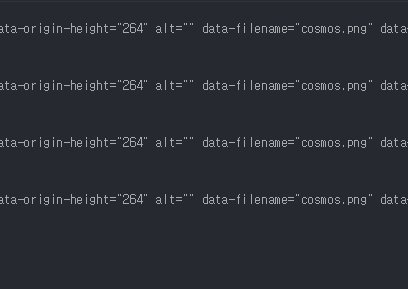
▲ 더해서 alt=""를 미리 복사해두고 붙여넣기 하면 더 편하겠지요.
2. 편집기의 모두 바꾸기 기능

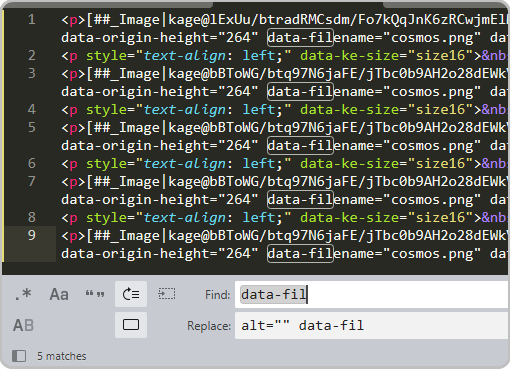
▲ 각종 편집기에서 모두 바꾸기(Ctrl+h)를 이용해도 좋습니다. 저는 서브라임 텍스트를 사용합니다. 티스토리=서브라임텍스트라 생각할 정도로 많이 사용합니다. 찾을 내용과 바꿀 내용을 저렇게 하면 alt=""가 자동으로 들어가겠지요.

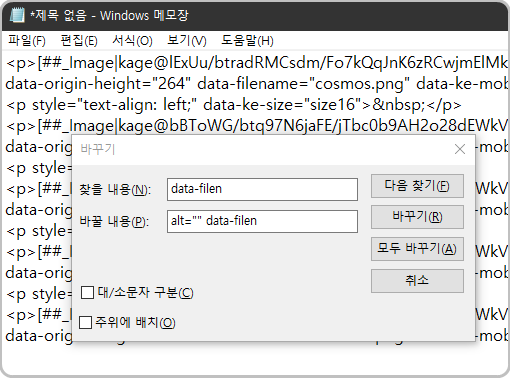
▲ 메모장에도 모두 바꾸기 기능이 있습니다.
편집기에서도 1번 다중 입력이 가능하니 참고하시고 alt=""는 권장사항이니 꼭 필요한건 아닙니다. 제 생각에 조만간 에디터 자체에 alt를 넣을 수 있는 기능이 나올 것 같아요. 구에디터에는 있었는데 말입니다.
만일 모든 이미지에 똑같은 alt 설명을 넣을 때는 이런 방법이 편하지요. 근데 모든 이미지에 똑같은 설명을 넣나요? 저는 이미지마다 설명이 다르지 말입니다. ㅡ_ㅡ