

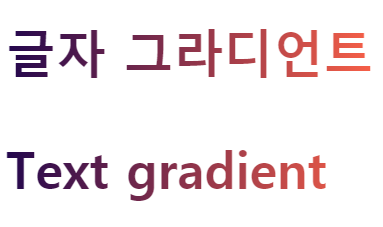
배경-background-에만 그라디언트 효과를 넣을 수 있는 줄 알았는데 글자도 된다.
배경은 linear-gradient 태그만 쓰면 되는데 글자는
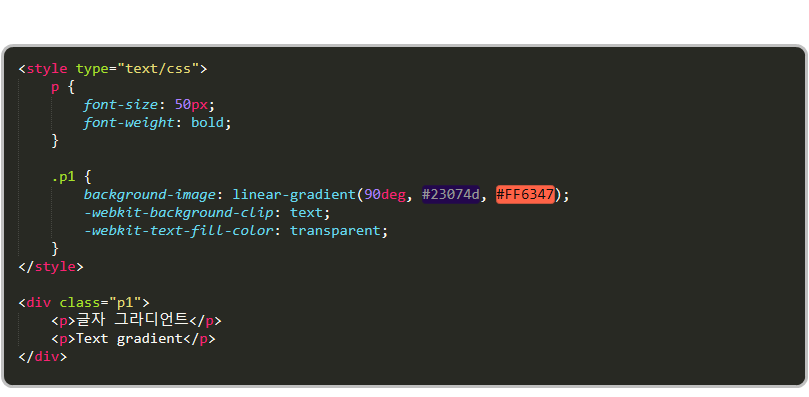
background-image: linear-gradient(방향, 색, 색); // 그라디언트 효과
-webkit-background-clip: text; // 글자에만 효과주기
-webkit-text-fill-color: transparent; // 글자색 투명
요렇게 세트로 써야한다.

어렵고 이쁘다 ʘ‿ʘ