
티스토리에 새로운 스킨이 나왔다. 이름은 오디세이.
차근차근 살펴봤다. 살펴봄은 스킨편집 연습하는 테스트 블로그에서 해씀돠~
일단 맛을 보니 상당히 깔끔하고 지금 쓰고 있는 북클럽 스킨과 큰 차이는 없다.
그러나 오디세이가 더 이쁜 것 같아 수정을 거쳐 본블로그에 적용할 생각이다. 마음에 든다.

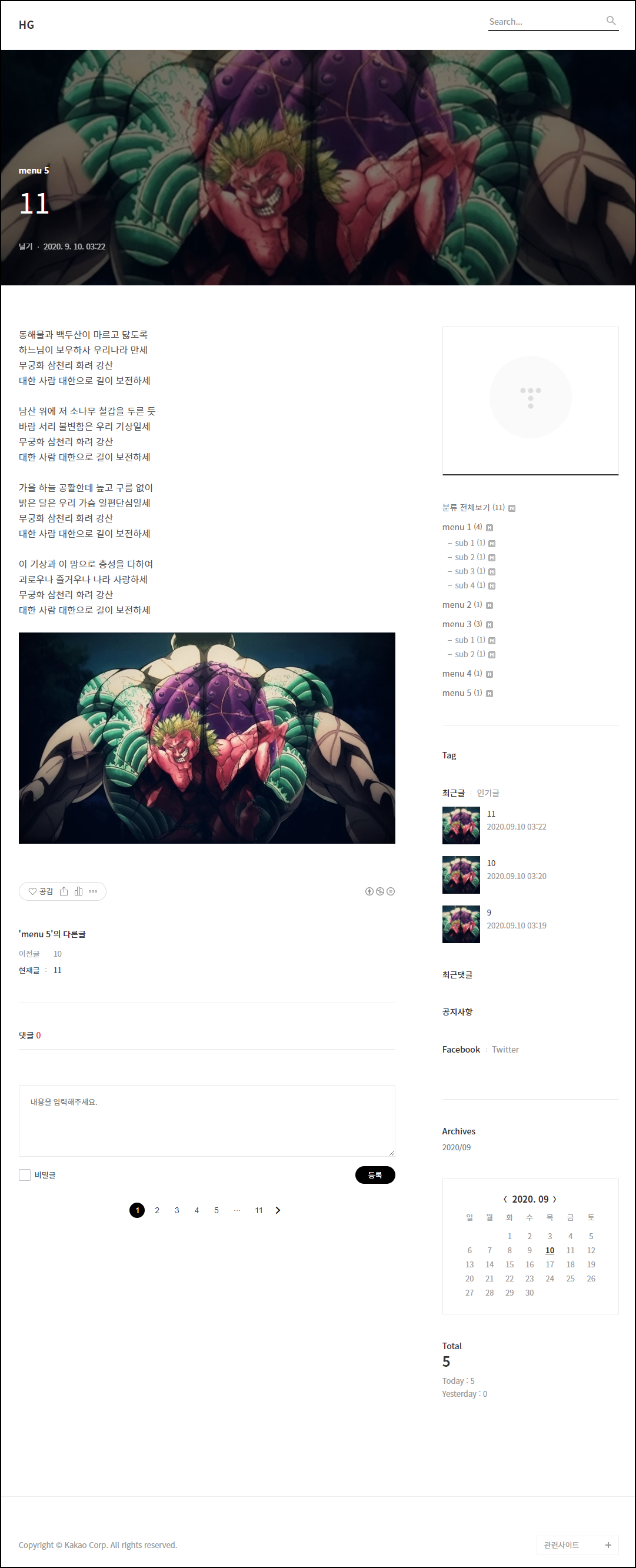
▲ 홈화면. 전체적인 모습이다.

▲ 본문 모습이다. 본문은 640px, 사이드바는 애드센스 넣기 좋게 300px 입니다.

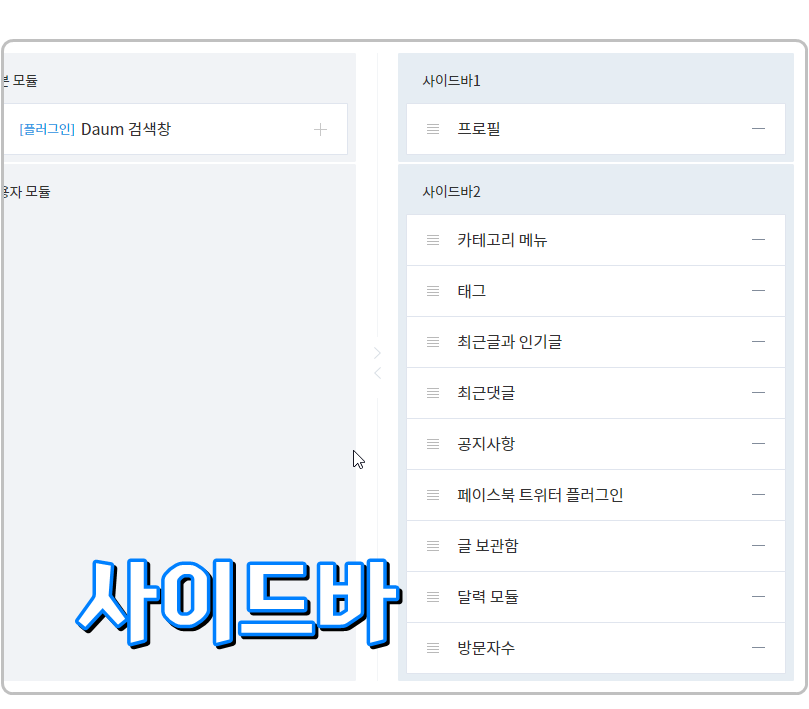
사이드바 모듈. 달력이 있다.

오디세이에서 제일 의문이 가는 부분이다.
썸네일 위치가 아주 자유롭다???
아래에 보면 사진의 오른쪽이 잘리게 나온다. 중앙에 나오질 않는다.
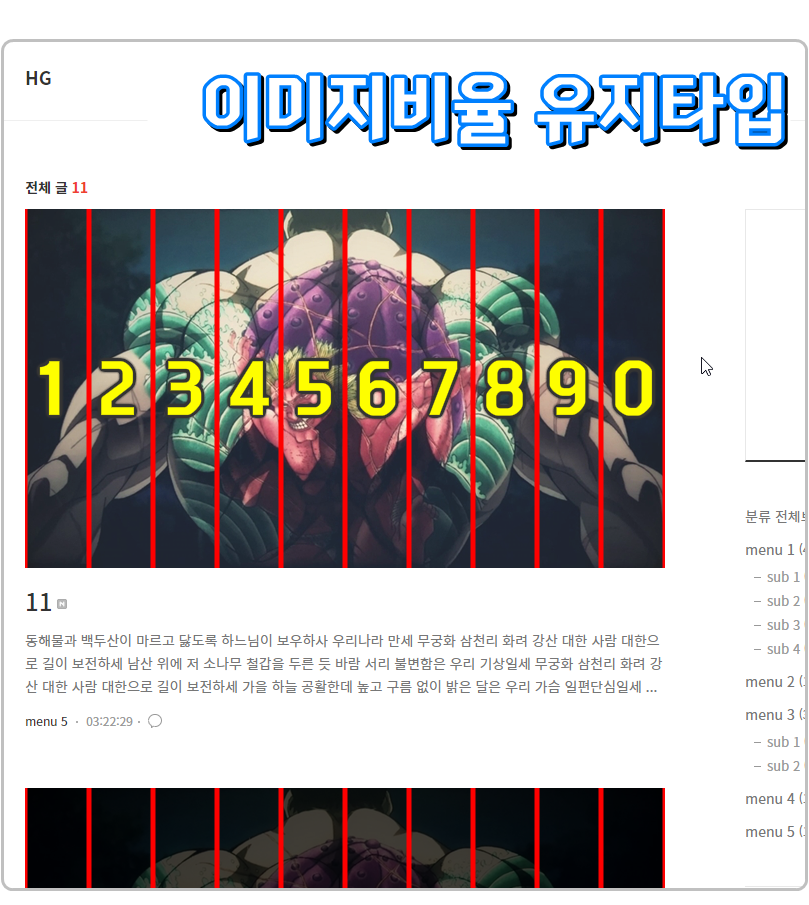
그래서 얼만큼 잘리나 확인하기 위해 이미지에 선과 숫자를 넣고 적용 해봤다. 숫자는 1~0.
제일 위에 보면 이번엔 왼쪽이 잘려나온다.
근데 중간 사진을 보면 정확하게 딱 중앙에 왔다.
이리저리 열심히 수정하고 적용하기를 반복 해봤지만 왜 저렇게 나오는지 모르겠음요. 오류???

본격적으로 스킨 편집에 들어가봤다.
기본설정 - 기본 목록 스타일
4가지가 있다.
베이직, 이미지 크기 고정, 이미지 비율 유지, 포스터.
베이직은 위에 보는 것 처럼 나오는거라 사진 생략.

이미지 크기 고정 타입.
목록의 썸네일이 엄청 크게 나오지만 왼쪽이 잘렸다.

이미지 비율 유지 타입
역시 큰 썸네일로 보여주지만 업로드한 비율 그대로 나온다. 이걸 쓰는게 맞다.

포스터 타입

PC 레이아웃은 사이드바를 어케 보여줄지 설정 하는거다. 2단 우측은 기본이라 생략.

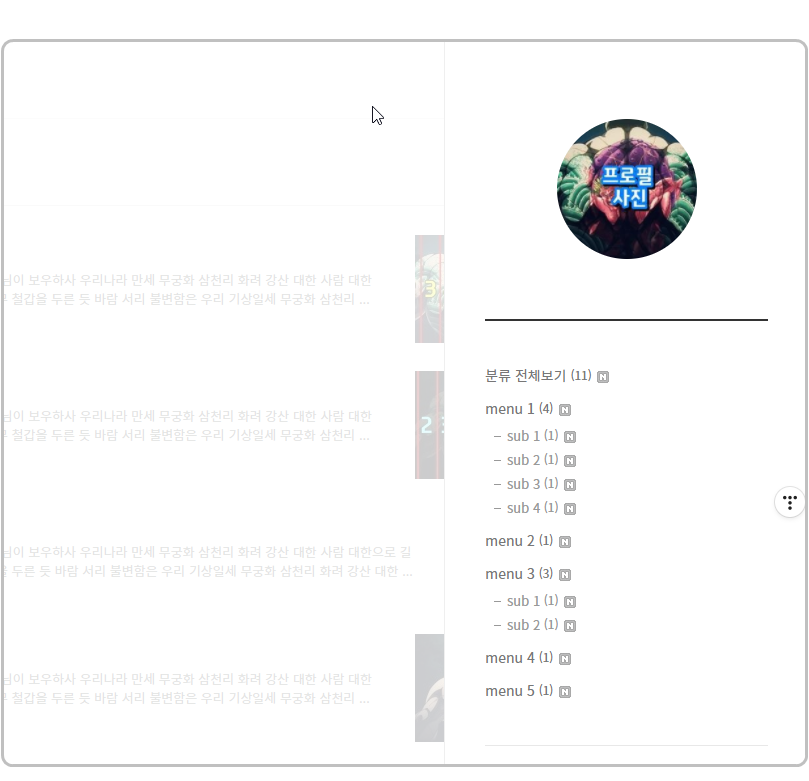
1단 서랍으로 하면 기본으로 보여주던 사이드바가 버튼 형식으로 바뀌어 보이지 않게 된다.

메뉴 버튼을 누르면 사이드바가 짠~ 나온다.

이번엔 내비게이션~
내비는 필요한 사람은 유용하게 쓴다 상단 메뉴라 생각하면 된다.
근데 이것도 좀 거시기 하다. 흠...

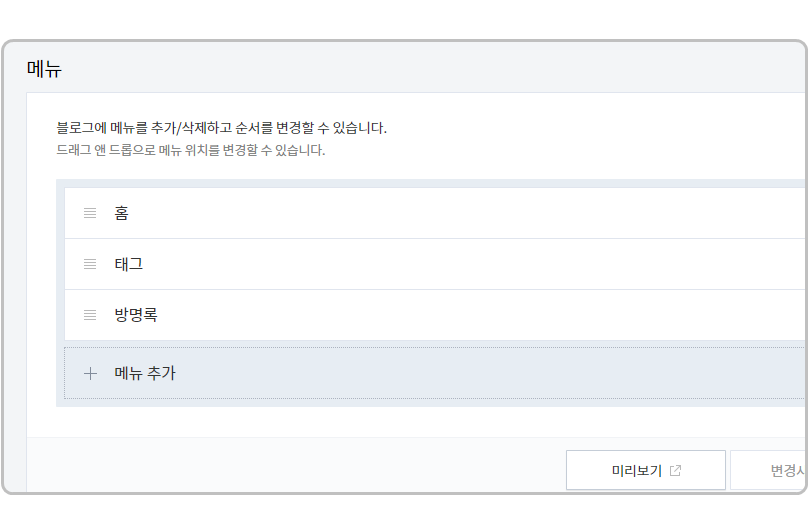
메뉴는 여기서 정하면 된다.

근디...
이게 뭔가?
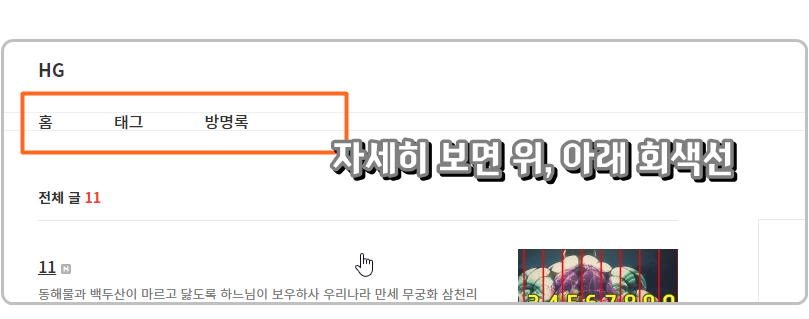
메뉴 글자 위, 아래 여백 없이 회색선과 딱 붙어있다. html, css 수정 하면 되지만 그런걸 못 하는 사용자는 억수로 별로라 할 수 있겠다. 약간 실망...

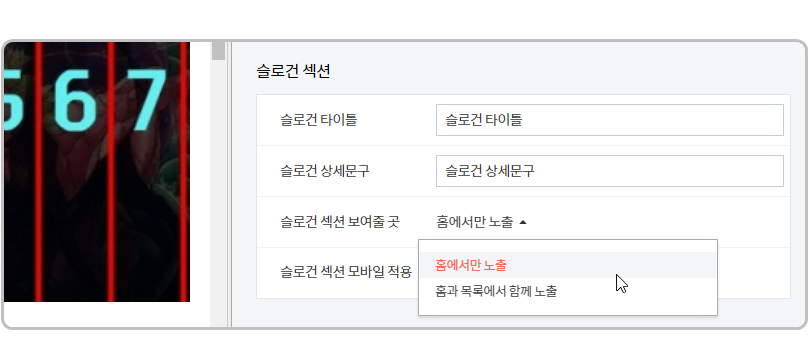
슬로건 섹션은 잘 쓰면 블로그가 아주 이뻐진다. (◕ㅁ◕✿)
'홈에서만 노출'과 '홈과 목록에서 함께 노출'을 알아보자.
다른 부분은 그냥 단순 입력이라 생략.

홈에서만 노출.
말 그대로 홈화면에만 나온다.

카테고리나 본문에서는 나오지 않는다.

홈과 목록에서 함께 노출은 이렇게 카테고리를 선택해도 슬로건이 표시된다.

배너 섹션 또한 블로그를 이쁘게 꾸미기에 상당히 좋다.
이미지도 넣고 문구도 넣고 하이퍼링크도 할 수 있다.
이것 역시 홈, 홈+목록 노출이 있다.

적용 해보니 이렇게 나온다.
타이틀 - 슬로건 - 배너섹션 - 글 목록 + 사이드바
요런 순서대로 나온다. html 수정을 하면 순서를 바꿀 수 있을 것 같다.

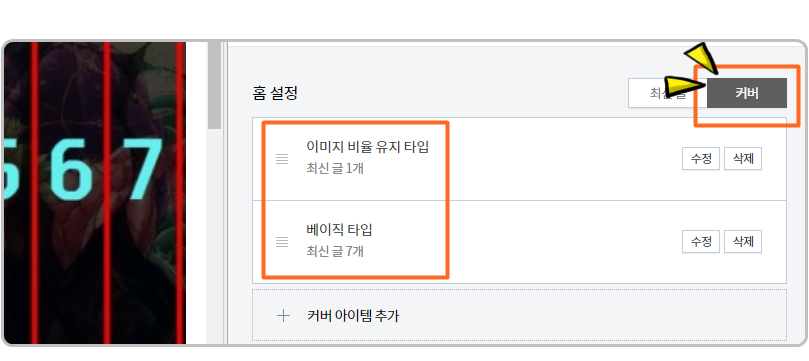
마지막으로 홈 설정 - 커버로 전체적인 디자인을 변경 해봤다.

상당히 마음에 든다.
'추가 해줬으면 하는'을 몇자 적어본다.
하나. 썸네일 위치 바꾸기 기능 - 좌/우
하나. 썸네일 모양 바꾸기 기능 - 사각형, 정사각형, 원형
하나. 사이드바 위치 - 좌/우
하나. 오디세이뿐 아니라 모든 스킨에 - 다크모드 지원
하나. 위로 가기 버튼이 음네
뭐 이정도만 해주시면 감사하고욤.
평점 7/10