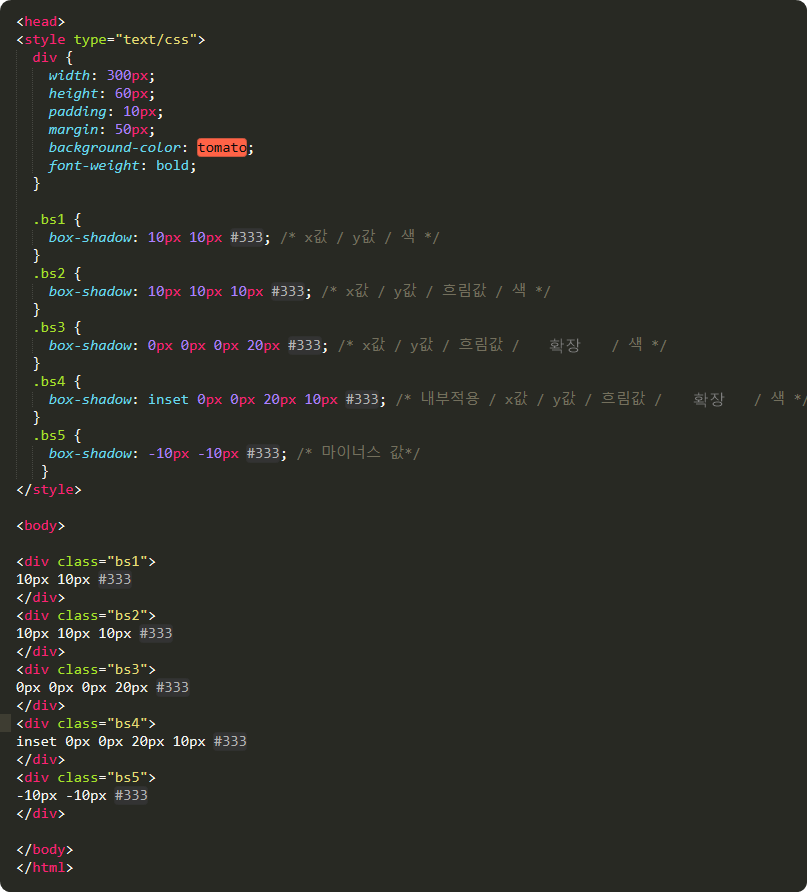
box-shadow
none : 그림자를 적용하지 않는다.
h-shadow : 그림자 X축 값
v-shadow : 그림자의 Y축 값
blur : 흐림
spread : 확장
color : 그림자 색
inset : 그림자를 내부에 적용
inherit : 속성 값을 상위요소로부터 상속받는다.
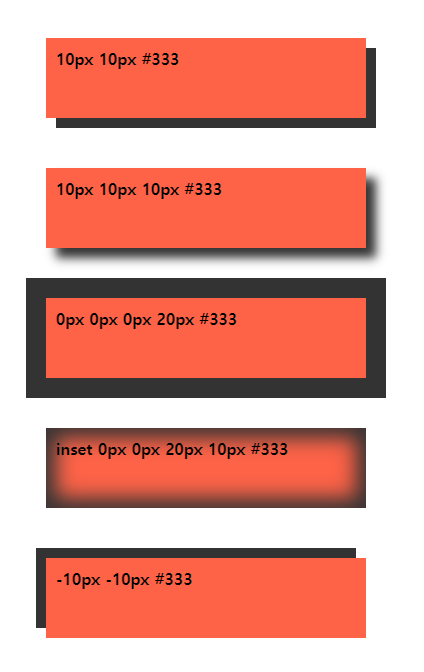
box-shadow: 10px 10px #ccc; ▶ x값 / y값 / 색
box-shadow: 10px 10px 10px #ccc; ▶ x값 / y값 / 흐림값 / 색
box-shadow: 10px 10px 10px 10px rgba(0, 0, 0, 0.5); ▶ x값 / y값 / 흐림값 / 확장 / 색
box-shadow: inset 10px 10px 10px 10px rgba(0, 0, 0, 0.5); ▶ 내부 / x값 / y값 / 흐림값 / 확장 / 색
box-shadow: -10px -10px #ccc; ▶ 그림자 마이너스 값. 그림자가 위로


[21.04.15 수정 : 잘 못 알고 있었군...]