
class는 요소에 이름을 부여해 스타일을 적용하는 태그다. 이름이 같은 class를 부여한 요소는 똑같은 스타일을 받는다. 이 말은 class는 반복 사용할 수 있다는 말. ok! 근데 나 이거 알고 있었다능. 정리만 하고 넘어가자.
<head></head> 사이에 스타일 태그로 .menu를 컨트롤해준다.
div 블록구조에 class로 menu 이름을 부여한다. 스타일에서는 이름 앞에 .(점)을 적어줘야 한다.
그럼 위에 설정한 스타일이 div 구조에 적용이 된다. 참고로 class는 .(점) id는 #을 쓴다. 그리고 id는 반복 사용이 불가능하다.
- class는 모든 태그에 사용할 수 있다.
- class="name"은 대소문자를 구별한다.
<!DOCTYPE html>
<html>
<head>
<style>
.menu {
background-color: tomato;
color: white;
margin: 15px;
padding: 15px;
}
</style>
</head>
<body>
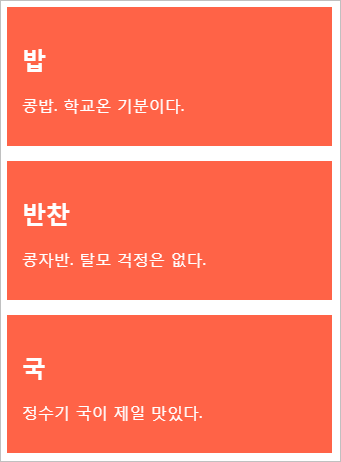
<div class="menu">
<h2>밥</h2>
<p>콩밥. 학교온 기분이다.</p>
</div>
<div class="menu">
<h2>반찬</h2>
<p>콩자반. 탈모 걱정은 없다.</p>
</div>
<div class="menu">
<h2>국</h2>
<p>정수기 국이 제일 맛있다.</p>
</div>
</body>
</html>
- 인라인 구조에도 써보자.
<!DOCTYPE html>
<html>
<head>
<style>
span.rmf {
font-size: 200%;
color: tomato;
}
</style>
</head>
<body>
<h2>나는 오늘
<span class="rmf">물에 밥을 말아</span>
먹었다.
</h2>
</body>
</html>
- class는 둘 이상의 이름을 가질 수 있다. 클래스 이름은 공백으로 구분한다.
class="name1 name2"
<!DOCTYPE html>
<html>
<head>
<style>
.name1 {
background-color: tomato;
color: white;
padding: 10px;
}
.name {
text-align: center;
}
</style>
</head>
<body>
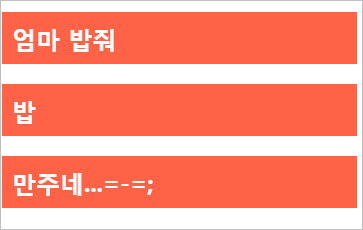
<h2 class="name1 name2">엄마 밥줘</h2>
<h2 class="name1">밥</h2>
<h2 class="name1">만주네...=-=;</h2>
</body>
</html>
- class는 태그가 달라도 동일한 스타일이 적용된다.
<!DOCTYPE html>
<html>
<head>
<style>
.name1 {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<h2 class="name1">엄마</h2>
<p class="name1">엄마</p>
</body>
</html>
* class는 스타일 태그를 받기 위함이고 반복 사용 가능하다. 끝!
style css 태그는 내부, 외부에서 컨트롤 할 수 있다.