티스토리 운영
스크롤바 모양과 색 꾸미기
혜원21
2021. 9. 27. 12:12
*

/* 스트롤바 스타일 */
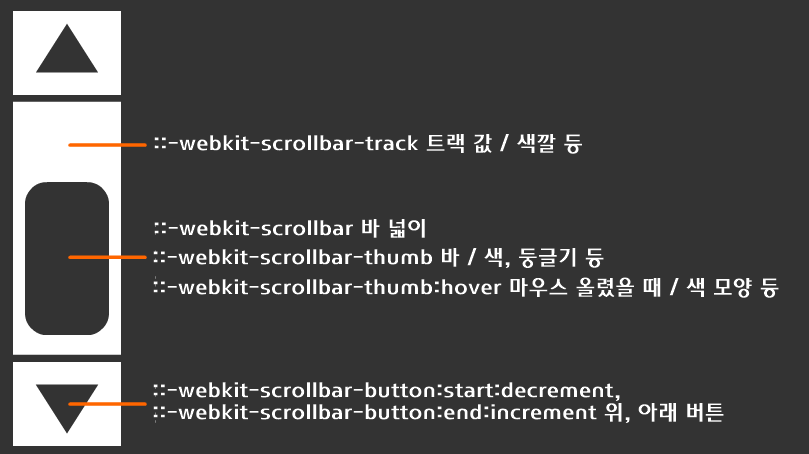
::-webkit-scrollbar{
width: 12px;
} /* 바 넓이 */
::-webkit-scrollbar-track {
background-color: #dcdcdc;
border: 3px solid transparent;
background-clip: padding-box;
} /* 트랙(배경) 색 */
::-webkit-scrollbar-thumb {
background-color: #bbbbbb;
border-radius: 5px;
} /* 바색, 바 둥근*/
::-webkit-scrollbar-thumb:hover {
background: #333;
} /* 마우스 hover 색*/
::-webkit-scrollbar-button:start:decrement, ::-webkit-scrollbar-button:end:increment {
width: 10px;
height: 10px;
background: #dcdcdc;
} /* 위, 아래 버튼 크기 색 */
필요 없는 건 빼고 쓰면 됩니다. 예를 들어 위, 아래 버튼 안 쓰면 안 보입니다.
